Accueil / Site internet / 8 astuces pour un site web éco-responsable
8 astuces pour un site internet éco-responsable
- Le Saviez-vous
- 03/29/2023
- Temps de lecture : 10 min

Un site internet éco-responsable , et oui, cela ça existe.
De nos jours, il est difficile de concevoir une entreprise sans site web. Devenu indispensable, un site génère néanmoins du CO2 et consomme de l’eau, c’est une réalité insoupçonnée.
D’après l’article de Les Échos, l’impact écologique d’une vitrine numérique est assez incroyable sur la planète.
Ensemble, nous allons plutôt nous concentrer sur les 8 solutions pour créer ou rendre votre site web respectueux de son environnement.

Mesurer son impact écologique de son site internet éco-responsable
Voici une sélection :
Websitecarbon est un outil gratuit qui vous permettra de mesurer l’impact environnemental de votre site web en rentrant simplement l’URL de votre page.
Pagespeed Insights de Google, vous offrira un score de 0 à 100 en indiquant si votre page internet est rapide ou non, ainsi que les ressources qui prennent le plus de temps à charger, à vous de vous assurer que rien n’est inutile.
Enfin, Ecometer vous fournira une évaluation complète de votre site web et une liste d’actions à mettre en œuvre pour améliorer votre score et réduire l’impact de votre page. Alors n’attendez plus et passez à l’action pour créer un site plus éco-responsable !
A la fin de cet article, nous verrons ensemble des exemples de sites éco-friendly.
Préférer un design minimaliste éco-responsable
"Less is more"
Épurer un maximum un site internet, c’est le rendre plus rapide à charger et par conséquent moins énergivore. Pour cela, il convient de mettre en pratique ces astuces simples :
– Limiter le nombre de couleurs.
A l’instar d’une tenue vestimentaire, il ne faut pas dépasser le nombre de 3 couleurs, au risque de piquer les yeux et de manquer d’identité. C’est notamment pour cela qu’une charte graphique peut avoir une grande utilité. En ce qui concerne le dégradé, vous aurez compris qu’il est bien évidemment déconseillé, malgré qu’il puisse être tendance selon les années. Mais comme le disait si bien Coco Chanel, « La mode se démode, le style jamais.»
– Limiter les typographies.
Généralement, nous utilisons une police de caractère pour les titres et une autre pour les textes. Toutefois, nous pouvons optimiser en n’utilisant qu’une seule.
– Eviter les effets visuels trop compliqués et dispensables
– Eviter les animations non nécessaires.
En évitant ainsi le superflu, vous offrirez une expérience utilisateur optimale et réduirez l’impact de votre site sur l’environnement en sollicitant le moins possible les serveurs.
Minimiser le code de son site web
"Less is more, encore"
Minimiser le code pour un site web permet de le rendre plus éco-responsable. En effet, le code en trop sur un site web peut ralentir le chargement des pages et consommer plus d’énergie que nécessaire. Il est donc important de garder le code aussi court et concis que possible. La minimisation du code consiste à supprimer toutes les lignes inutiles, à réduire le nombre de caractères et à regrouper les fichiers pour en réduire la taille, ce qui permet de gagner en performances et d’économiser l’énergie nécessaire au chargement des pages.

Alléger le poids des photos et des vidéos
"Léger comme une plume, vif comme l’éclair"
La qualité des photos et vidéos est très importante pour rendre votre site professionnel et attrayant. Toutefois, il convient de veiller à réduire au maximum leur poids afin d’éviter un temps de chargement trop long des pages web.
Pour cela, il existe des outils gratuits, des compresseurs d’images tels que tinypng.com ou bien des plugin WordPress pour réduire considérablement le poids de votre contenu visuel (photo, icône, animation gif et vidéo). Il faut veiller à ne pas dépasser les 250 Ko pour chacune des images.
Concernant le format des images, nous privilégions le JPG et même le WebP (format le plus léger) permettant ainsi de conserver une excellente qualité tout en optimisant leur poids.
Quant aux vidéos, nous conseillons vivement de les héberger sur des plateformes externes telles que YouTube ou Vimeo pour une question de référencement, mais surtout pour ne pas alourdir le temps de chargement de votre site.
Néanmoins, il est toujours important de réduire un maximum le poids de la vidéo, tout en conservant bien évidemment sa qualité.
Recycler du contenu
"Etre malin pour un site internet éco-responsable"
Le recyclage des contenus est essentiel pour rendre un site web plus éco-responsable. Ainsi, on augmente leur visibilité et on en fait bénéficier un plus grand nombre d’utilisateurs. Ce qui permet d’utiliser moins de données pour afficher le contenu. Cela permet également de réduire l’utilisation des ressources et de la consommation d’énergie, ce qui est bénéfique pour l’environnement. De plus, cela diminue le temps de chargement des pages et améliore l’expérience utilisateur.

Charger votre contenu en différé sur le site web
"Le Lazy loading"
Le lazy loading (chargement différé en français) est une technologie de chargement de données qui permet aux sites web de ne charger que ce dont l’utilisateur a besoin immédiatement, tout en mémorisant les données supplémentaires à mesure qu’elles sont requises. Cette technique offre des avantages considérables en matière de performances, accélérant le chargement des pages et améliorant la navigation et l’expérience utilisateur.
Il existe différentes manières de mettre en place le lazy loading sur un site web. La première consiste à utiliser des plugins tiers, qui peuvent être intégrés à votre site web et configurés pour charger seulement les données dont l’utilisateur a besoin. La deuxième solution consiste à personnaliser le code HTML et les fonctionnalités JavaScript de votre site web afin de mettre en place le lazy loading. Enfin, il existe également des bibliothèques JavaScript open source pour vous aider à intégrer le lazy loading sur votre site web.
Améliorer votre éco-conception avec la mise en cache
La mise en cache est un moyen très efficace d’augmenter la performance et l’efficacité du site web tout en réduisant sa consommation d’énergie et son empreinte carbone. En mémorisant les données les plus souvent utilisées, la mise en cache permet de réduire la quantité de travail nécessaire pour charger les données, ce qui réduit la quantité d’énergie nécessaire pour charger le site et permet d’améliorer l’expérience utilisateur.

Choisir un hébergeur pour un site internet éco-responsable
Les grands acteurs de l’hébergement web, tels qu’OVH et O2Switch, sont bien connus. Mais d’autres solutions de qualité, moins populaires, existent et offrent des spécificités comme une approche écologique. Ces hébergeurs proposent des services qui vous aideront à réduire votre empreinte carbone.
Ikoula, une solution française, vous propose l’hébergement de votre site web dans des datacenters alimentés par des sources d’énergie renouvelables. Par ailleurs, les serveurs sont élaborés avec des matériaux à faible consommation d’énergie et des solutions innovantes en interne, contribuant à la réduction des émissions de CO2.
Infomaniak fournit des hébergements alimentés exclusivement par des sources d’énergie renouvelables et compense à 200% ses émissions de CO2. Ses serveurs sont refroidis avec de l’air extérieur et sont équipés de technologies « low voltage » pour une consommation d’énergie réduite. De plus, la chaleur dégagée est recyclée pour chauffer les locaux. Infomaniak met ainsi en œuvre une charte écologique exemplaire.
PlanetHoster, l’hébergeur québécois alimente entièrement ses datacenters à l’énergie renouvelable hydroélectrique. Les serveurs à basse consommation bénéficient du grand froid canadien comme système naturel de refroidissement. PlanetHoster s’engage également à des pratiques plus durables pour respecter le cycle de vie de ses serveurs.
Site internet éco-responsable, quelques exemples
Voici 3 sites éco-responsables avec leurs scores EcoIndex, émissions de gaz à effet de serre, et consommation d’eau, pour 1 page visitée de leur site. D’après EcoIndex, l’impact moyen est de 2g de CO2e et 3 cl d’eau bleue par page web.
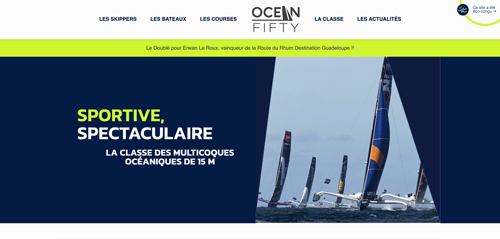
Ocean Fifty
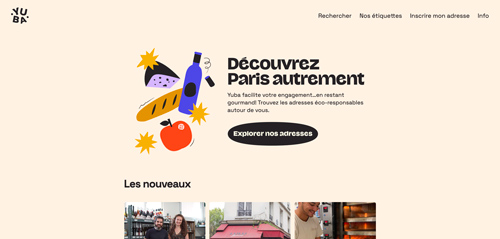
Yuba World
Autre que sur un site internet, vous pouvez avoir un comportement numérique eco-responsable en limitant vos impressions sur papier. Par exemple, pour faire une revue de presse vous pouvez utiliser un outil de revue de presse en ligne (press clipping or cutting en anglais).
Vous connaissez à présent les 8 astuces pour créer ou rendre un site internet respectueux de son environnement.
Vous souhaitez créer ou rendre votre site web éco-responsable ?
Contactez l’agence Ambigram et nous réduirons, autant que possible, votre impact sur l’environnement tout en ayant un super site internet pour votre activité.
D'autres articles

Nouveau logo Deezer
Deezer dévoile son nouveau look, sa nouvelle identité visuelle pour les amoureux de la musique. 💜

Logo NETFLIX, quelle est sa signification ?
Nous analysons le logo du célèbre géant du streaming.

6 logos ambigramme célèbres
Des logos célèbres utilisant cette figure graphique. Le 6ème est notre favori.